Drawing with P5.js
Goal:
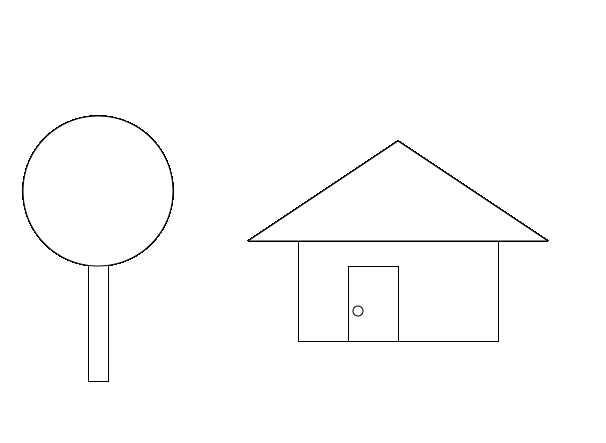
Using p5.js create the following image:

Try it Here:
To start the project, click on the link below. Use the tutorial link and follow the instructions:
In Depth Guide
Topics:
- Sequence
- Coordinates
- Function calls
Details:
p5.js basics
P5.js is a JavaScript library that is a re-imagining of Processing for the modern web. Think of P5.js as what Processing would have been, if Processing had used JavaScript as the base language instead of Java. Programs created using p5.js are often called sketches
Sketches for p5.js are written in JavaScript. You can write your code by following JavaScript syntax rules. This book will explore how to do this in details in later projects. For now we will simply look at what a basic p5.js sketch looks like.
There are two user defned functions that are part of every p5.js sketch, setup() and draw(). In this first project, we will write only those two functions. In later projects we will show you how to break down your project into multiple functions and even objects.
Functions and Function calls
A function is a part of a program that accomplishes a small task. Some functions are written by you, others are included as part of library of functions. P5.js is a library of functions that allow you to draw, manipulate images, videos, etc. The functions in library typically provide a means for you to do something with more ease. This idea is prevalent in
There are multiple ways to define functions in JavaScript. For now, we will use the following syntax:
function <function name> (<parameter list>){
}
Anything written with <> are replaceable with names chosen by the programmer.
Everything that goes between the {} is the code that will be executed when the function is called.
To call a function all you need to do is supply the name of the function and the values you wish to use as parameters (if there are any). In p5.js there are two special functions that we need to define.
function setup()
The setup() function is a function that every p5.js sketch calls once at the very beginning. The code that goes into this function is code that you wish to do, just once at the very beginning. The setup() function is called automatically once at the beginning.
function draw()
The draw() function is a function that is called for the first time after setup() is completed. It is then repeatedly called automatically. Ideally, p5.js will attempt to call draw() at 60 times per sec. This repeated calling of the draw() function is what will allow us to create animations
Coordinate System and Canvas:

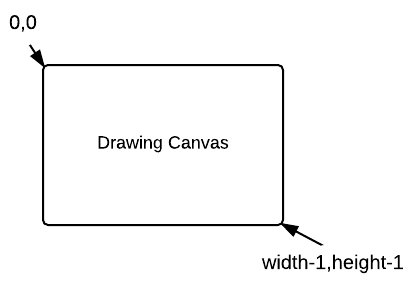
In p5.js the top left corner of the drawing surface has a coordiante of 0,0. The bottom right corner is width-1, height-1. The width and height are values set by the createCanvas(); function call in the setup() function.
Thus, createCanvas(x,y) will create a drawing surface for your sketch x pixels wide, y pixels tall. Each pixel has a coordinate. When you draw, you will use these coordinates to place objects. Depending on what you are drawing and the drawing mode, the coordinate can represent the location of the centre of the shape or one of its corners.
P5.js supports a number of functions to help draw different shapes. For more, please see the reference section of p5js.org
Ellipse, Triangle and Rectangles
P5.js provides a rich library of functions that will allow you to create rich interactive sketches on a web page. To use these functions, your code will need to make a function call to these functions. A function call involves using the name and 0 or more values. These values will allow you to use the same function with variations on the exact outcome. For example, the ellipse() function draws an ellipse. When you call ellipse(), you provide 4 numbers. 2 represent its location (x,y coordinate) and 2 that represents it's width and height. The same function is used to draw ellipses in different locations, with different sizes and shapes.
ellipse(x, y, a, b); - draws an ellipse at position x,y that is a units wide, b units tall.
rect(x, y, a, b) - draws a rectangle at x,y that is a units wide, b units tall.
triangle(x1,y1, x2,y2, x3,y3) - draws a triangle where the corners are defined as the three points (x1,y1), (x2,y2) and (x3,y3)
The order of the drawing depends on the order of the function calls. Each shape is drawn in order. If there is an overlap, the later shape is drawn over the earlier shape. The order that you draw can have a big impact on what you see so sequencing your instructions correctly is really important.