Tools and Book Organization
Tools
When writing code, there are many professional tools that developers use. However, installation of such applications into lab computers for a school isn't always possible. Thus, for what we are doing in this book, the software setup is minimal (and likely already exists). There will be two options for how you choose to follow the examples in this book. The first is to work locally on your own computer. The second is to use Mozilla's Thimble editor. Each has its own advantages and disadvantages.
Working locally
To work locally you need:
- a good text editor (notepad++ on windows, sublime text (all platforms), etc.)
- Firefox or Chrome
The examples in this book will be hosted from:
http://github.com/cathyatseneca/p5jsexamples
Working locally has a few advantages. The first is that you are not dependent on any internet connection once you download the examples. Furthermore, you would be able to use the Developer Tools found in both Firefox and Chrome to debug your code. This is really useful.
Working on Thimble
In addition to hosting the examples on github, I will also provide tutorials as links to Remix's on Mozilla's Thimble. These links will provide the starter code for each example as well as tutorial instructions that you can use with your students. If you are ok with working online, all you would need is either Firefox or Chrome. Note that not all p5.js functionalities work inside Thimble. Namely those functionalities that involve additional media (pictures for example). These will hopefully be addressed in the future. However, for the basic drawing, Thimble works great.
Thimble allows you to create "remix" based on a project. If you would like to change up a project from this book, you simply need to modify the code/tutorial in the project to suit your need. Once you do that, you can publish it and send the "remix link" to your students (copy the link from the "remix" button).
The advantage of using Thimble is that there is nearly no software setup needed. If you have either Firefox or Chrome, you are good to go. However, one thing you won't be able to do is use developer tools to debug your code. The developer tools will end up showing you Thimble's code. If your students sign up for an account, they will be able to access their projects anywhere as it is stored in the cloud. Furthermore if you want to publish your work, Thimble will host your projects for you.
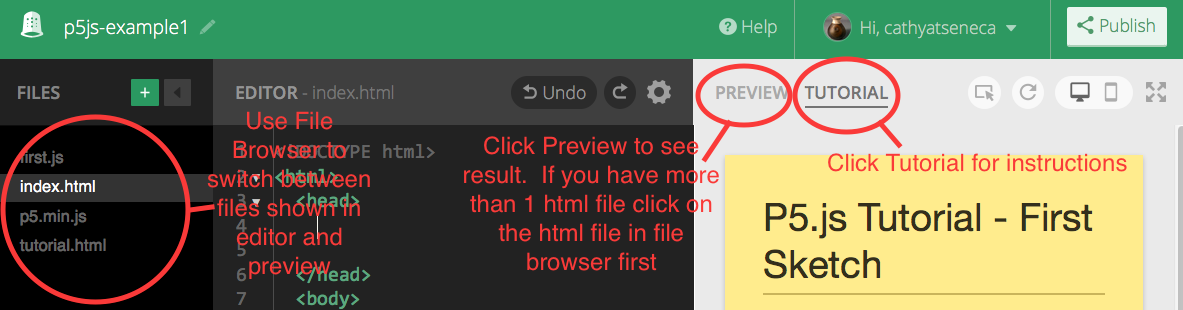
The image below shows a quick reference of how to use thimble. For more details on Thimble please check out Mozilla's Thimble Guide

Mixing it up!
There is absolutely no reason you can't mix up your tools. Both working with Thimble and working locally has different advantages. If you wish to place your local sketch on thimble, simply start a new thimble project and drag your files into it. If you wish to work locally, simply export from Thimble and you will get a zip containing all your files.
Book Organization
This book is organized as a series of small exercises. Each exercise is setup so that you can do them with your students by following the steps. The exercises begin with some simple goals, and a link to a Thimble project that gives instructions on how to complete the exercise. Details and further explanations follow each exercise. Completed solutions are available in the github repository.