Texture Coordinates
Introduction
Unwrapping is the process of assigning texture coordinates to the faces of a mesh. A texture coordinate is a 2 point value, typically called a UV Value, that indicates the position of a particular face's vertex on a texture. Both dimensions in a UV range from 0 to 1, where 0 is left or bottom while 1 is right or top, respectively.
Mesh Faces and Texture Coordinates (UV Faces)
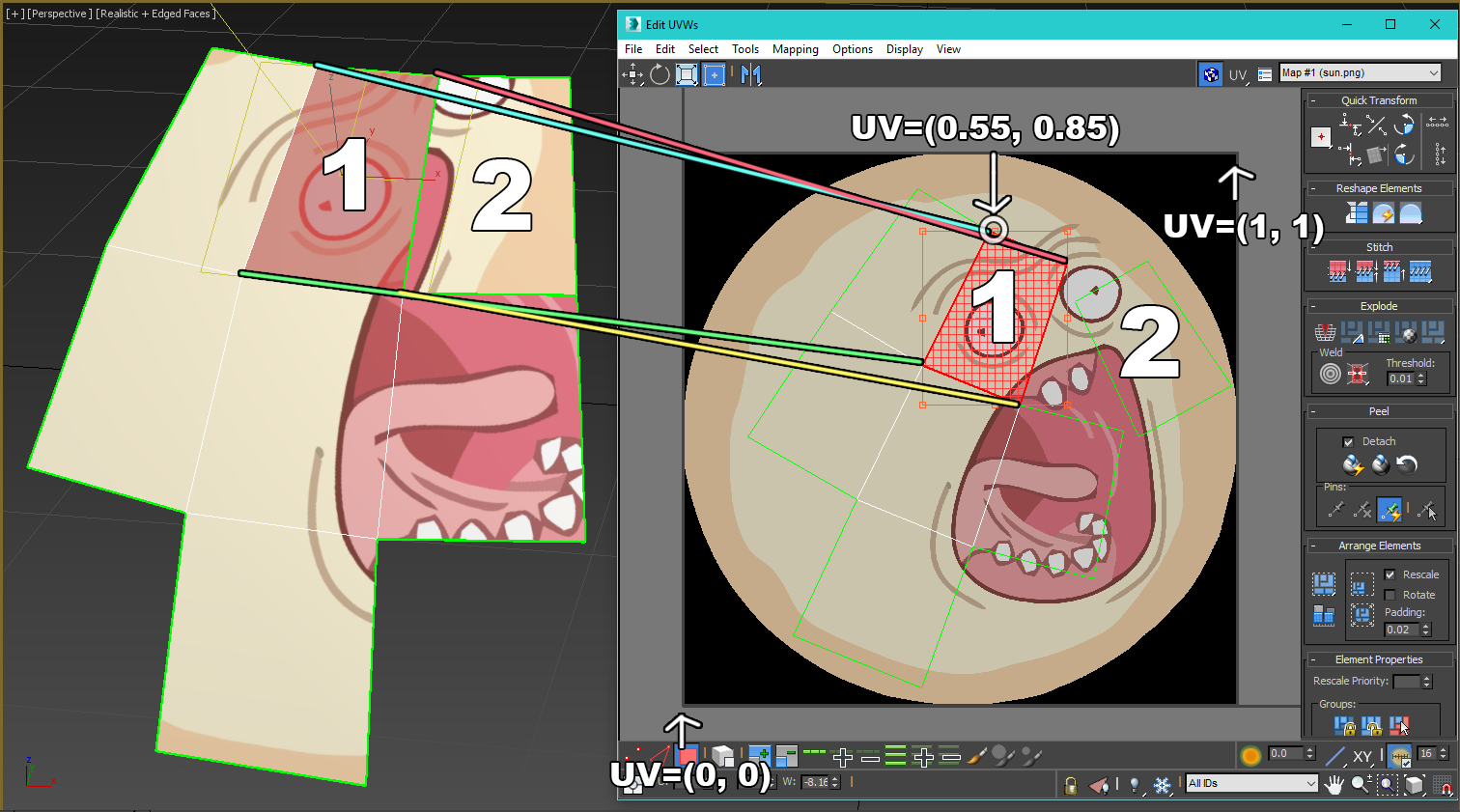
 Image 1: A texture is mapped onto a mesh using the texture coordinates of each face. Note the correlation between vertices on the mesh face and the UV face.
Image 1: A texture is mapped onto a mesh using the texture coordinates of each face. Note the correlation between vertices on the mesh face and the UV face.
Each vertex on a mesh face has a position on the texture. In image 1, note the mapping of each of face 1's vertices to their texture counterparts. Vertices on the mesh may be mapped to 1 or more texture vertices. For example, while the cyan and green mesh vertices above are mapped to 1 texture vertex each, yellow and magenta are each mapped to 2 texture vertices (1 vertex on face 1 and 1 vertex on face 2).
UV Proportions
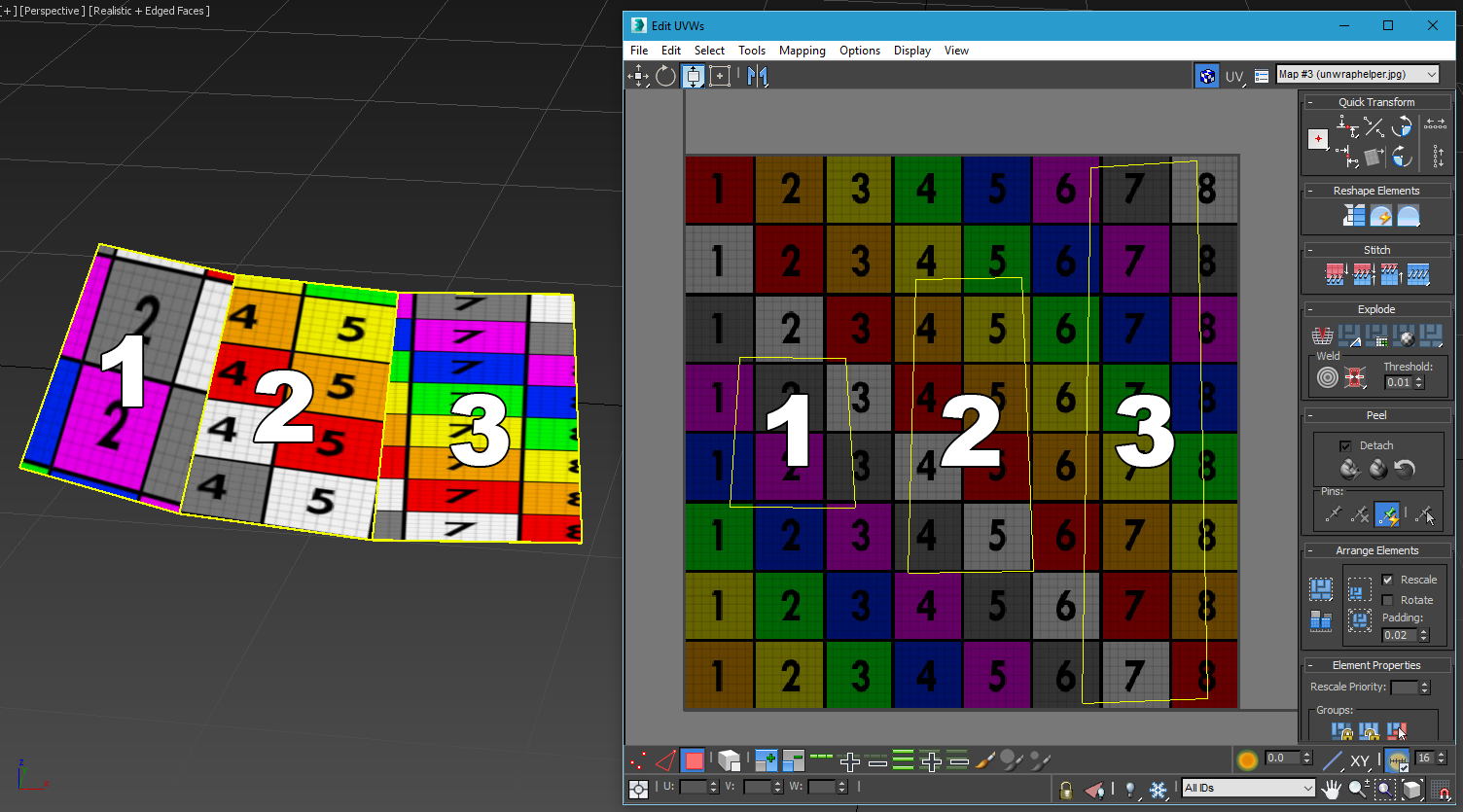
 Image 2: Faces with varying texel proportion from left to right, where 1 has the best matching proportions and 3 has the worst.
Image 2: Faces with varying texel proportion from left to right, where 1 has the best matching proportions and 3 has the worst.
When mapping mesh faces to texture coordinates, attention must be paid to the relative proportions of the face. It is important that proportions of faces on the mesh approximately resemble the proportions of the faces in the texture coordinates. Correct proportions allow the texture to be mapped correctly to the mesh face. Incorrect proportions distort the features of the texture when mapped to the mesh.
In the above image, face 1 has good proportions while faces 2 and 3 have incorrect proportions with face 3 having the worst proportions. In cases 1 and 2, the texture coordinate face is far taller than the mesh face relative to each face's horizontal edges. As a result, the texture appears squished when mapped onto the mesh.
Texel Density
 Image 3: Mesh utilizing small amount of available texture space. Low texel density.
Image 3: Mesh utilizing small amount of available texture space. Low texel density.
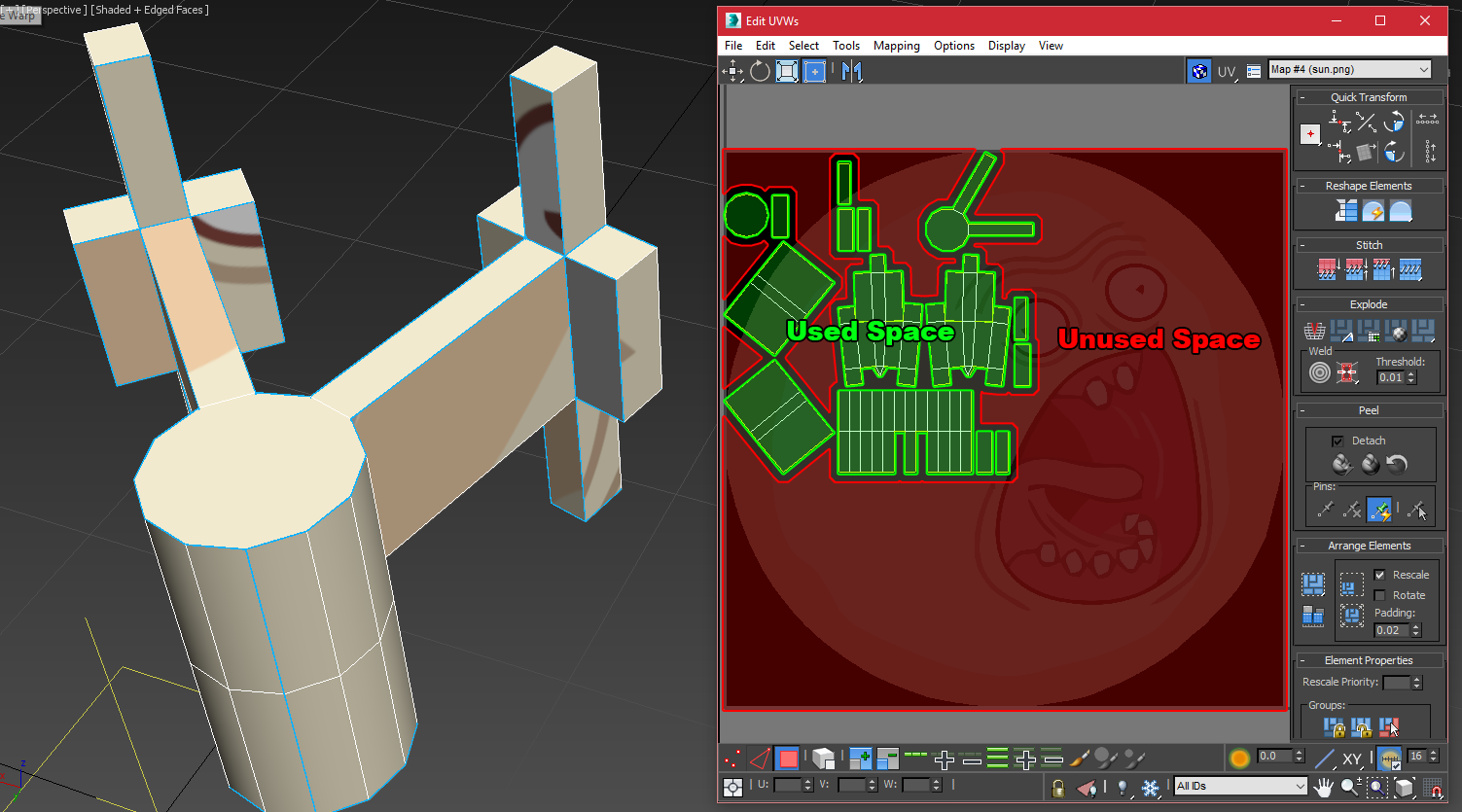
 Image 4: Mesh utilizing more of available texture space. High texel density.
Image 4: Mesh utilizing more of available texture space. High texel density.
It is important to use as much of the available texture space as possible. Consider images 3 and 4 above.
Image 3 uses a low amount of the available space, therefore a small amount of the pixels in the texture actually end up represented on the mesh. This results in the image blurring when mapped onto the mesh and much of the texture space being wasted.
Image 4 uses much more of the available space, thereby presenting a sharper mapped image on the mesh and less of the texture space being wasted.
We call the proportion of the used texture space to unused texture space Texel Density. It is important to always aim for the greatest possible texel density while distorting face proportions as little as possible in the process.